Fotomapping mit Openstreetmap und einem PHP Skript
Darstellung von geocodierten Bildern auf einer Landkarte
Nachdem Google Picasa und Panoramio eingestellt hat, habe ich lange Zeit gesucht, um eine Möglichkeit zu finden, Bilder auf einer Karte darzustellen.
Irgendwie soll es auch mit Google Maps funktionieren, aber da gibt es etliche Einschränkungen, die einem den Spaß an der Sache nehmen. Zum Beispiel ist ab 3000 Zugriffen/Monat auf die Karte das Ganze nicht mehr kostenlos. (Darüber würde ich mich ja schon fast freuen.) Aber es lassen sich auch nur 100 Bilder in die Karte einbinden. Und das auch nur, wenn man die Bilder schon auf Google geladen und freigegeben hat. Das war alles so umständlich, dass ich weiter nach einer Lösung gesucht habe.
Die war dann in der folgenden Kombination hier zu finden:
| Openstreetmap | für die Erstellung der Karte |
| Die Webseite zur Vorbereitung der Bilder: | Github Mejiro |
| Bereitstellung der Bilder für die Karte (Datei: CSV.PHP): | Github CSV.PHP |
Weitere Infos:
Fotomapping mit uMap und Mejiro (von hier stammt auch die Beschreibung unten. Danke an Dirk Ziegler!)
Dmitri Popov: Map photos with uMap and php (Programmcode und Anleitungen)
Vorbereitung
uMap:
- Auf Openstreetmap eine neue Karte erstellen oder eine bestehende Karte öffnen.
- Es ist sinnvoll sich mit einem Account anzumelden, da man dann später die Karte noch ändern kann.
- Auf der rechten Seite das Festplattensymbol anklicken und einen neue Datenebene anlegen. Ein Name kann hier vergeben werden.
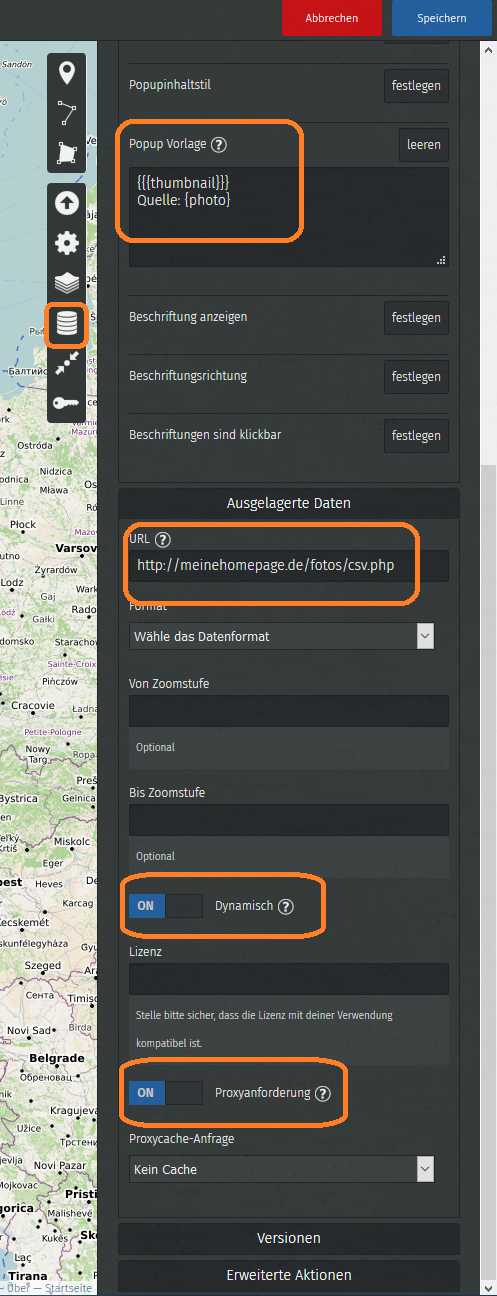
- In der Registerkarte „Interaktionsoptionen“ unter „Popup Vorlage" folgendes eintragen:
**{name}** {{{thumbnail}}} Großes Foto: {photo}{name}enthält die Beschreibung des Bildes.
{{{thumbnail}}}zeigt das Bild auf der Karte an.
{photo}enthält einen Link zu einer größeren Variante des Bildes.
- Im Register „Ausgelagerte Daten“ unter
URL wird die URL zur Datei csv.php eingetragen. In diesem
Beispiel ist dies
Format: csv
http://meinehomepage.de/fotos/csv.php
- Optionen Dynamisch und Proxyanfoderung aktivieren.
- Änderungen speichern.
- Es gibt hier noch viele weitere Einstellungen (Art der Karte, Zoomeinstellung, usw.)
Downloads
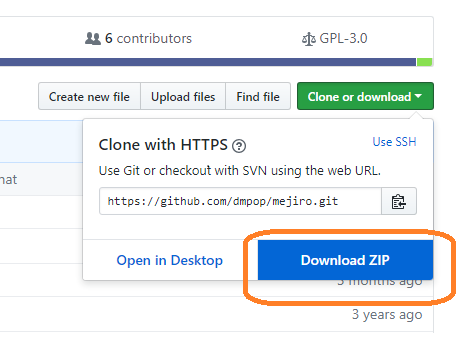
- Von Github die Zip-Datei herunterladen und entpacken.
- Download der CSV.PHP Datei von CSV.PHP
- In der CSV.PHP Datei muss zumindest die URL angepasst werden:
Die beiden anderen können beibehalten werden, wenn die Struktur wie in diesem Beispiel hier gezeigt, erhalten bleibt.
$url = "https://meinehomepage.de/fotos/; $photos = "photos"; $thumbnails = "tims";
Homepage
- Die Struktur auf der Homepage sollte in diesem Beispiel folgendermaßen
aussehen:
/meinehomepage.de/fotos/ /meinehomepage.de/fotos/photos /meinehomepage.de/fotos/photos/tims -
/meinehomepage.de/fotos/:
In das Verzeichnis "fotos" muss dann die Datei INDEX.PHP von Mejiro auf Github kopiert werden.
Die Datei
wurde von mir angepasst, so dass die Bildbeschreibung auch hier angezeigt wird. Siehe DOWNLOAD.index.php
Ebenso muss die Datei CSV.PHP in dieses Verzeichnis.
-
/meinehomepage.de/fotos/photos:
Hierher kopiert man seine Fotos, die natürlich mit GPS Informationen versehen sein sollten.
-
/meinehomepage.de/fotos/photos/tims:
Hier muss nichts getan werden. Hier legt das Skript automatisch Thumbnails an. (Falls man mal Bilder löscht, dann kann man die entsprechenenden Thumbs hier ebenfalls löschen) Die Erstellung der Thumbnails erfolgt jeweils beim Abruf der Seite
und muss bei jedem Hinzufügen von Bilder wiederholt werden. Die Generierung der Thumbnails braucht natürlich eine Weile./meinehomepage.de/fotos/index.php
-
Beschreibungstext für die Bilder:
Die in den EXIF-Daten verfügbaren Beschreibungen der Bilder werden automatisch ausgelesen und angezeigt.
Es handelt sich dabei um die Anzeige der Image Description, die in den EXIF Daten zur Verfügung stehen und nicht um den Bildtitel aus den IPTC-Daten.
Erweiterte Texte für die Bilder kann man ebenfalls anzeigen lassen. Dafür muss für jede Datei eine Textdatei erstellt werden nach dem Format:
"de-"Bildname"."txt"
HTML ist als Beschreibungssprache erlaubt.Entsprechend kann man für weitere Sprachen Textdateien erstellen. Das Skript erkennt automatisch die Sprache und zeigt den entsprechenden Text an.
CSV.PHP
<?php
$url = "https://meinehomepage.de";
//Hier muss der Link angegeben werden, der zu den Bildern führt
$photos = "photos";
//Wenn sich der Verzeichnisname nicht ändert, kann das so bleiben
$thumbnails = "tims";
//Wenn sich der Verzeichnisname nicht ändert, kann das so bleiben.
//Im Verzeichnis "tims" werden die Thumbnails automatisch erzeugt, wenn das Skript index.php aufgerufen wird.
function gps($coordinate, $hemisphere)
{
for ($i = 0; $i < 3; $i++) {
$part = explode('/', $coordinate[$i]);
if (count($part) == 1) {
$coordinate[$i] = $part[0];
} else if (count($part) == 2) {
$coordinate[$i] = floatval($part[0]) / floatval($part[1]);
} else {
$coordinate[$i] = 0;
}
}
list($degrees, $minutes, $seconds) = $coordinate;
$sign = ($hemisphere == 'W' || $hemisphere == 'S') ? -1 : 1;
return $sign * ($degrees + $minutes / 60 + $seconds / 3600);
}
$files = glob($photos . DIRECTORY_SEPARATOR . '*.{jpg,jpeg,JPG,JPEG}', GLOB_BRACE);
$fileCount = count($files);
//Anzahl Bilder im Verzeichnis
echo "lat,lon,thumbnail,photo,name,
";
//Aufbau der Daten für die CSV Datei. Der Titel des Bildes wurde ergänzt (name).
for ($i = ($fileCount - 1); $i >= 0; $i--) {
$file = $files[$i];
$photo_url = $url . DIRECTORY_SEPARATOR . $photos . DIRECTORY_SEPARATOR . basename($file);
$photo_url = preg_replace('/\s+/', '%20', $photo_url);
//Von Dirk Ziegler ergänzt: Wenn ein Dateiname ein Leerzeichen enthält, wird dieses durch %20 ersetzt, sodass der Link zu dem Foto funktioniert!
//Achtung: im Dateinamen der Bilder darf kein Komma vorkommen.
$thumbnail_url = $url . DIRECTORY_SEPARATOR . $photos . DIRECTORY_SEPARATOR . $thumbnails . DIRECTORY_SEPARATOR . basename($file);
$filepath = pathinfo($file);
$exif = exif_read_data($file);
$lat = gps($exif["GPSLatitude"], $exif['GPSLatitudeRef']);
$lon = gps($exif["GPSLongitude"], $exif['GPSLongitudeRef']);
$exif = exif_read_data($file, 0, true);
$titel = $exif["IFD0"]["ImageDescription"];
echo $lat . "," . $lon . "," . $thumbnail_url . "," . $photo_url . "," . $titel . ",\n";
//Hier wurde das ursprüngliche Skript um das EXIF Tag ImageDescription des Bildes erweitert.
//ImageDescription entspricht in vielen Programmen (z.B.: Lightroom) der Bildunterschrift.
}
?>
Damit sollte die Karte mit den Bildern wie hier zu sehen sein:
Zur Karte Bildergalerie